前言
上一个文章【Android 开发框架搭建】-使用Iconfont-阿里巴巴矢量图标库介绍了在Android中如何使用阿里巴巴字体文件,但是字体文件只能使用单色的字体图标,在项目中单色图标使用有限这里介绍Android项目阿里巴巴多色SVG矢量图标的使用,丰富我们的应用UI效果减少项目的容量。
使用
1. 前往阿里巴巴矢量图标下载SVG图片
 阿里巴巴矢量图标网站
阿里巴巴矢量图标网站
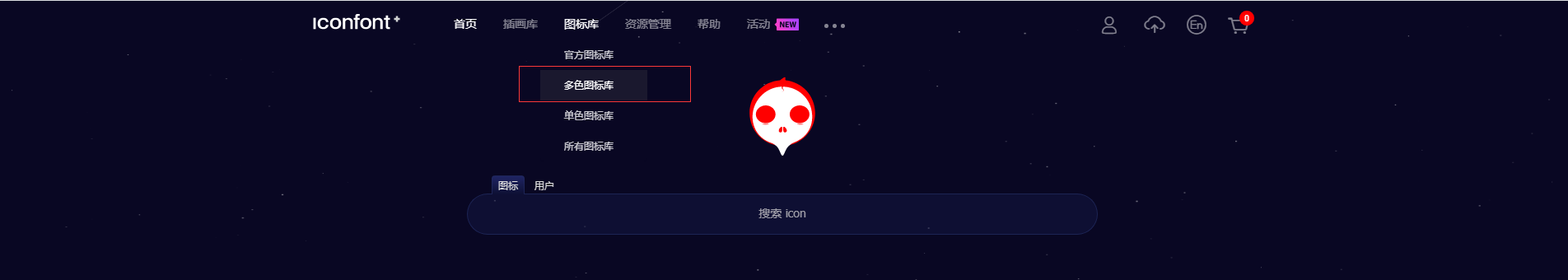
进入网站登录后,按下方步骤获取SVG图片
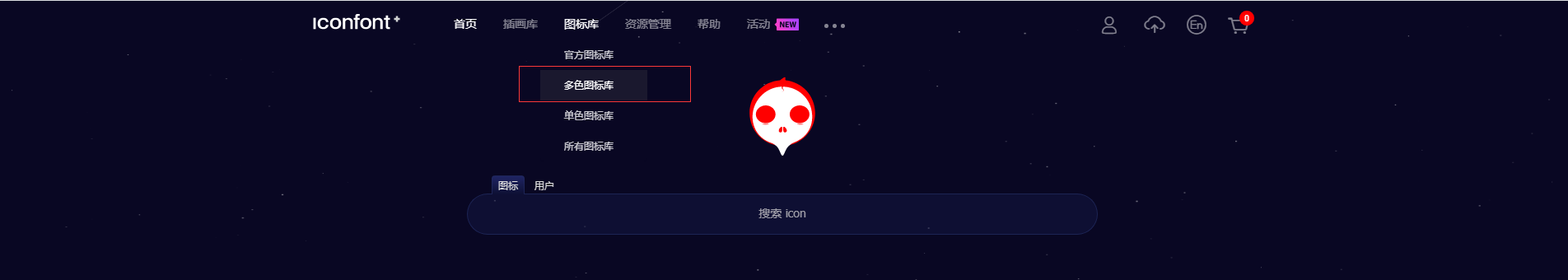
点击顶部图标库选择多色图标

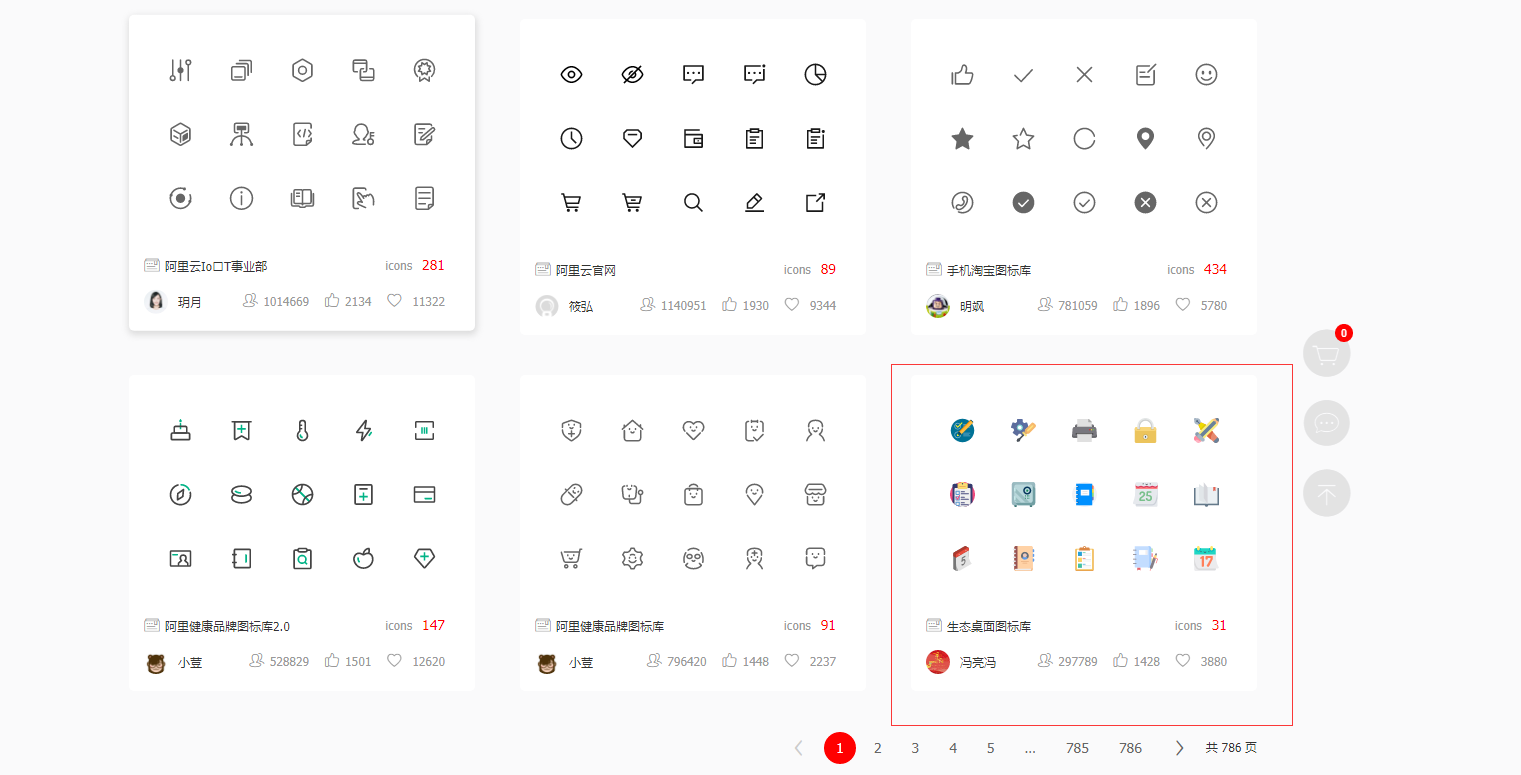
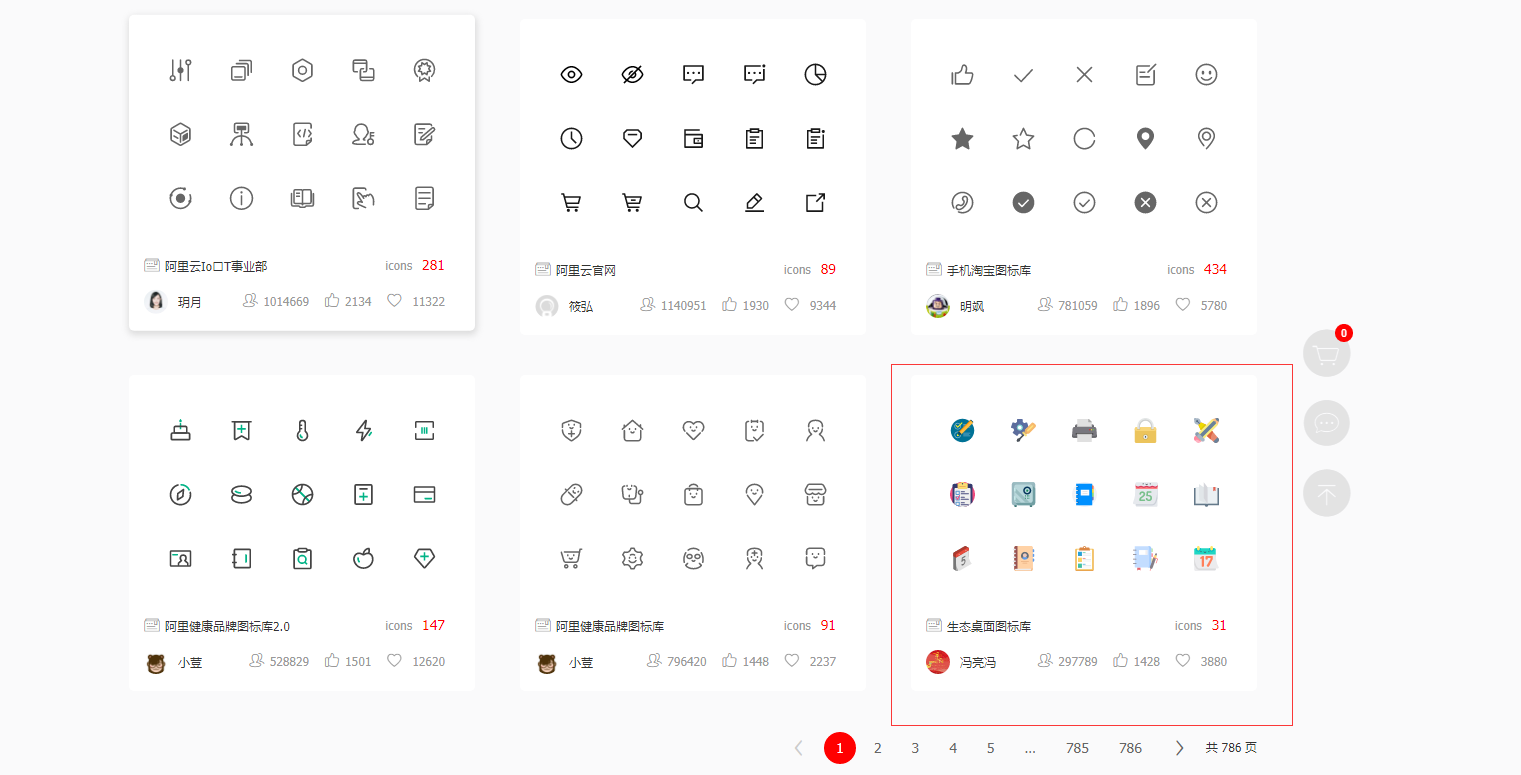
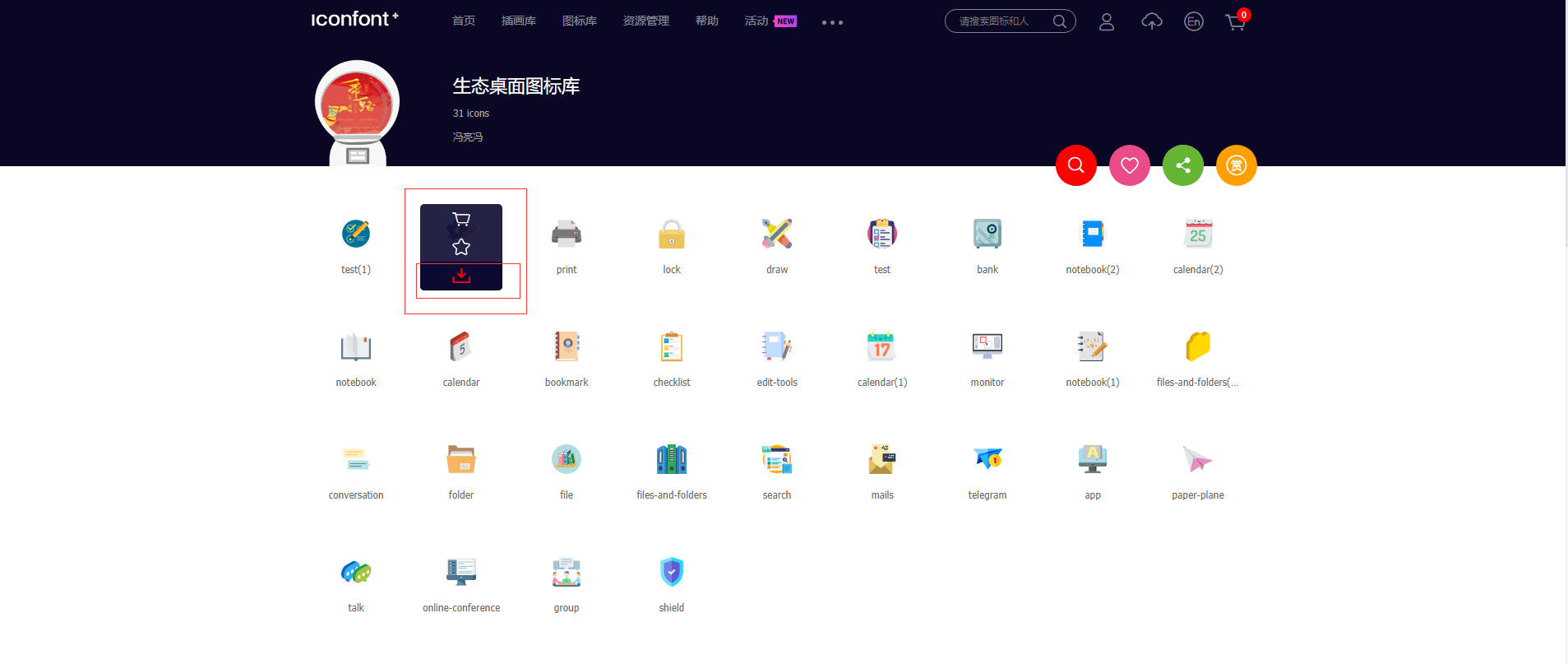
选择喜欢的多色图标库

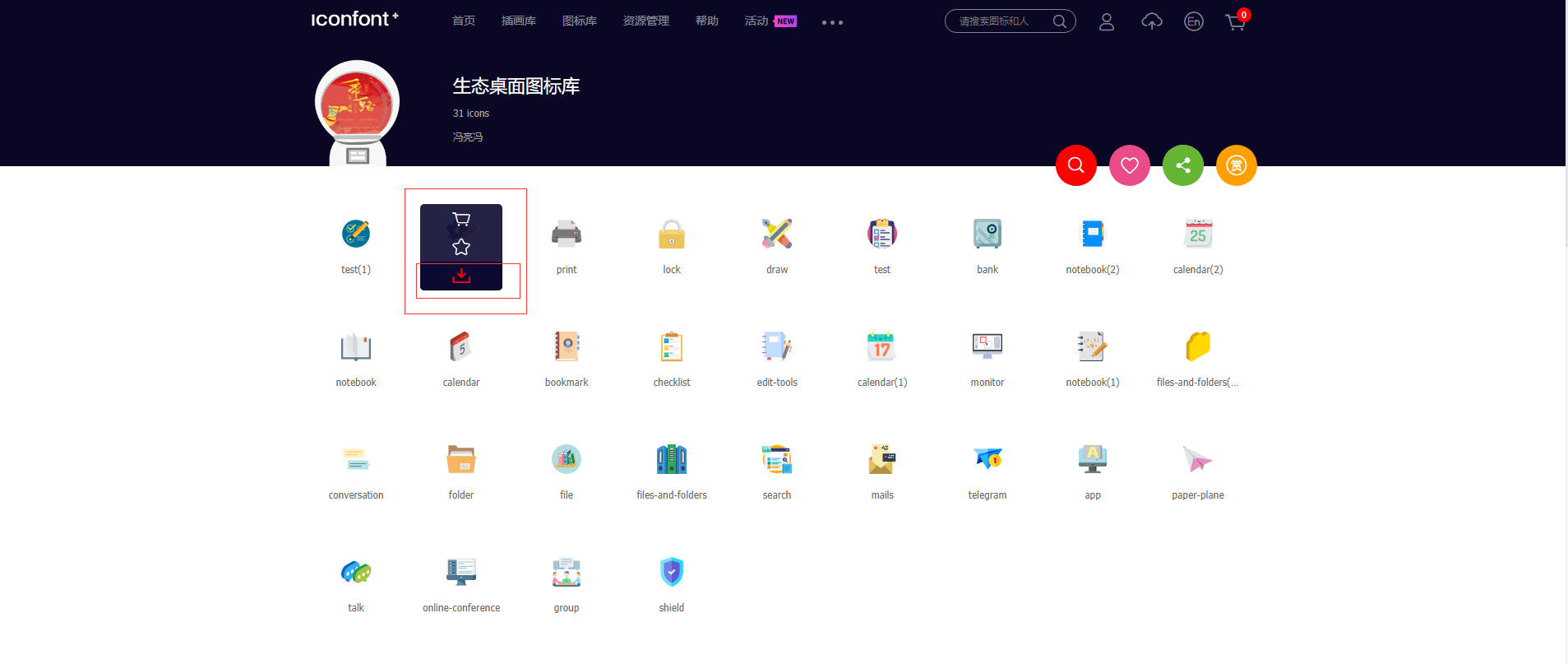
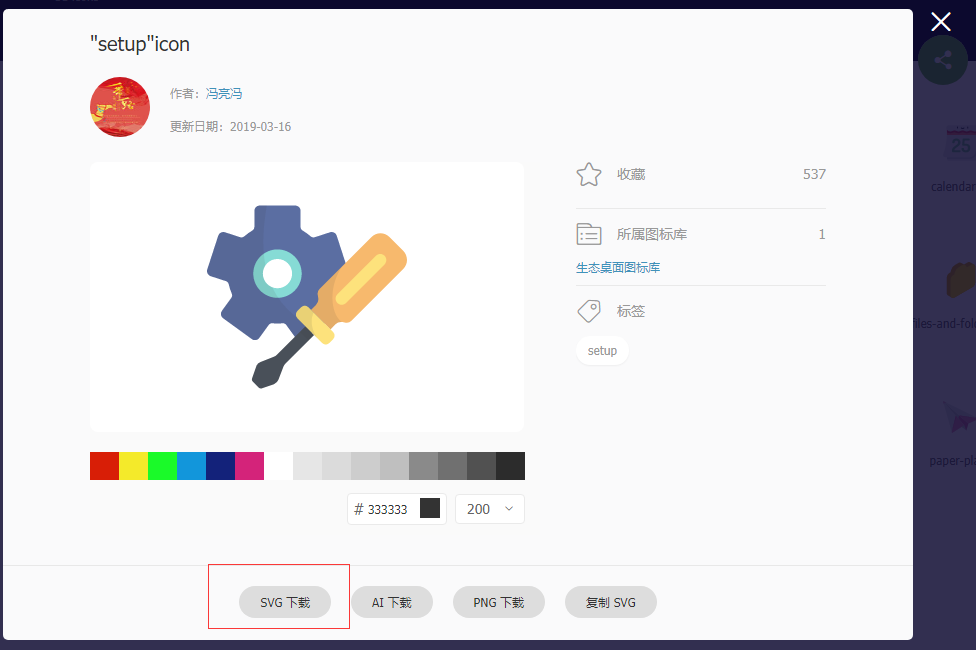
选中想要下载的图标点击下载选项

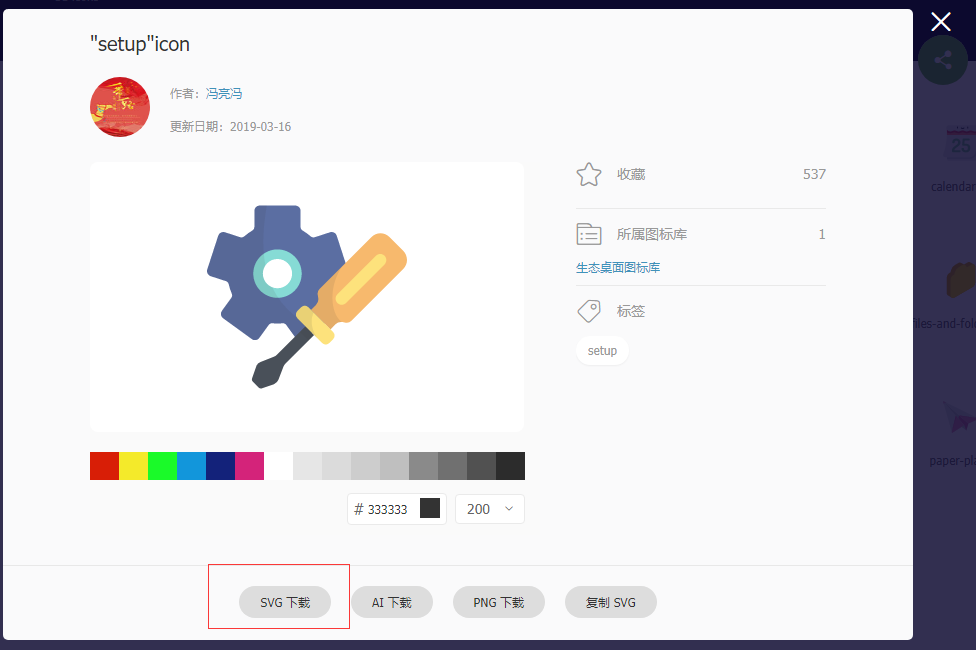
点击底部SVG下载

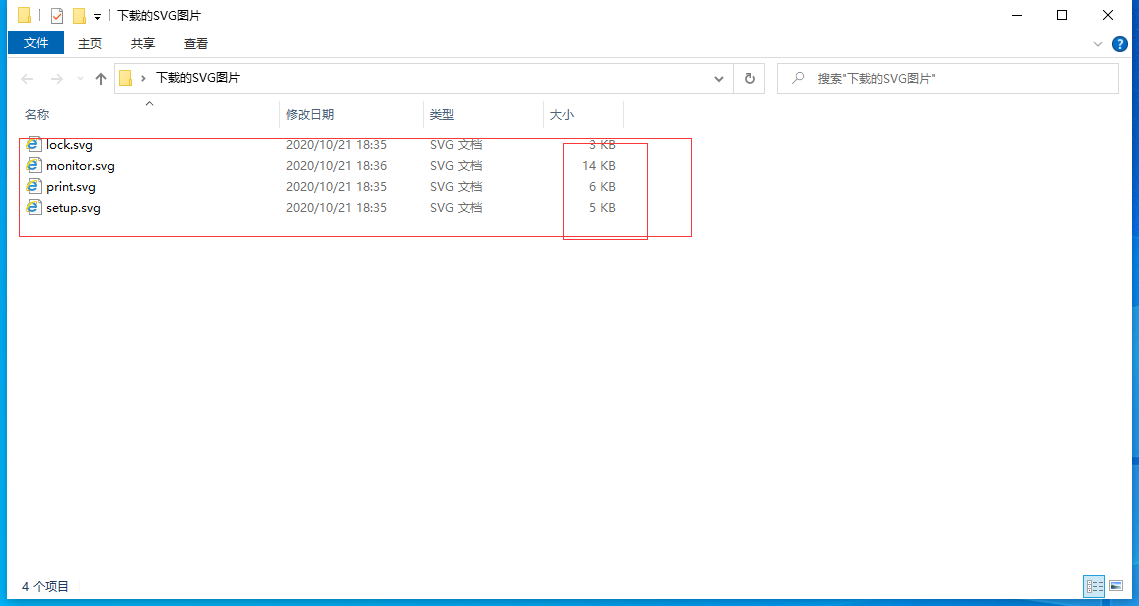
将自己需要的图标都下载好

2. Android项目中使用SVG图标
Google在Android 5.0之后 可以使用VectorDrawable 创建基于XML的SVG图形,创建步骤如下
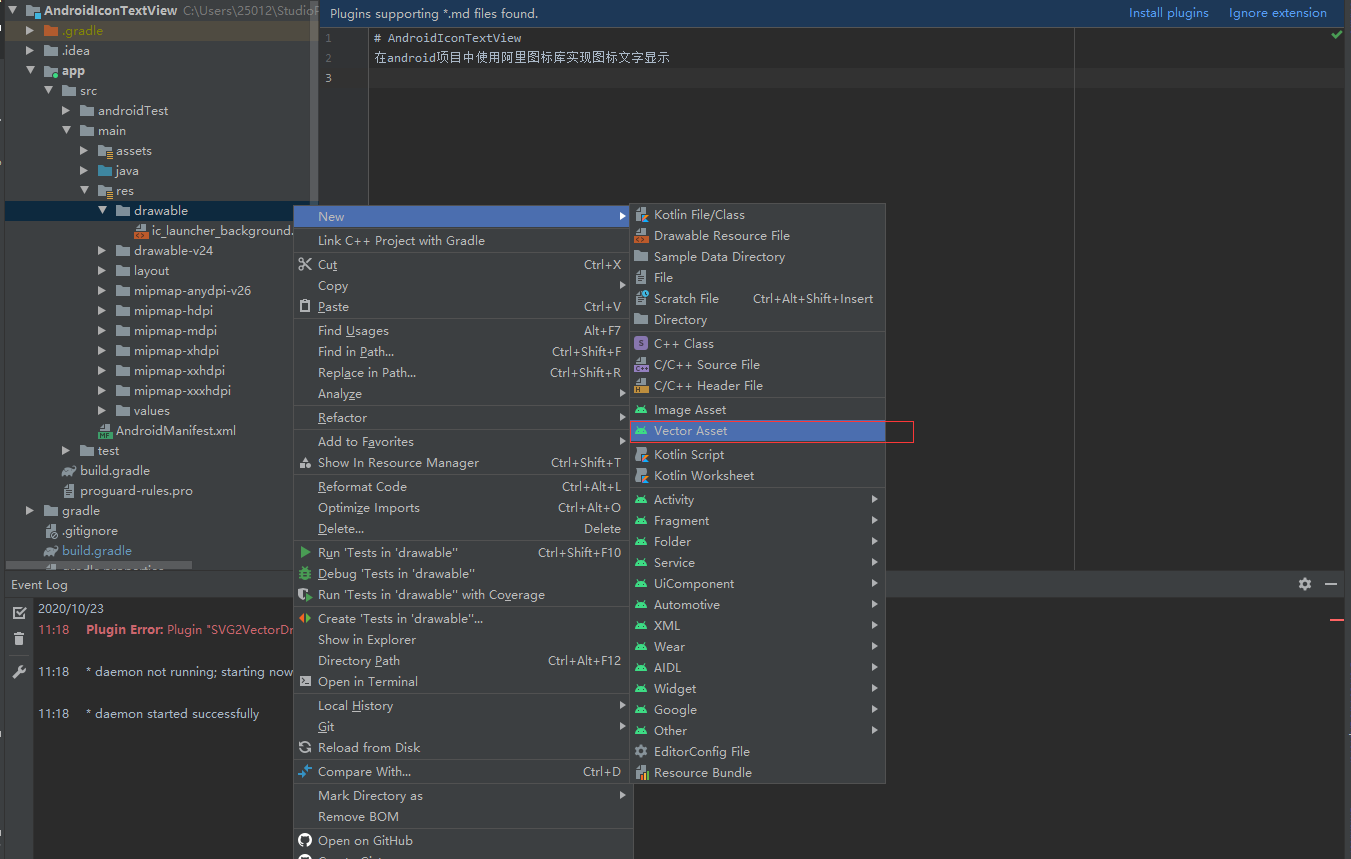
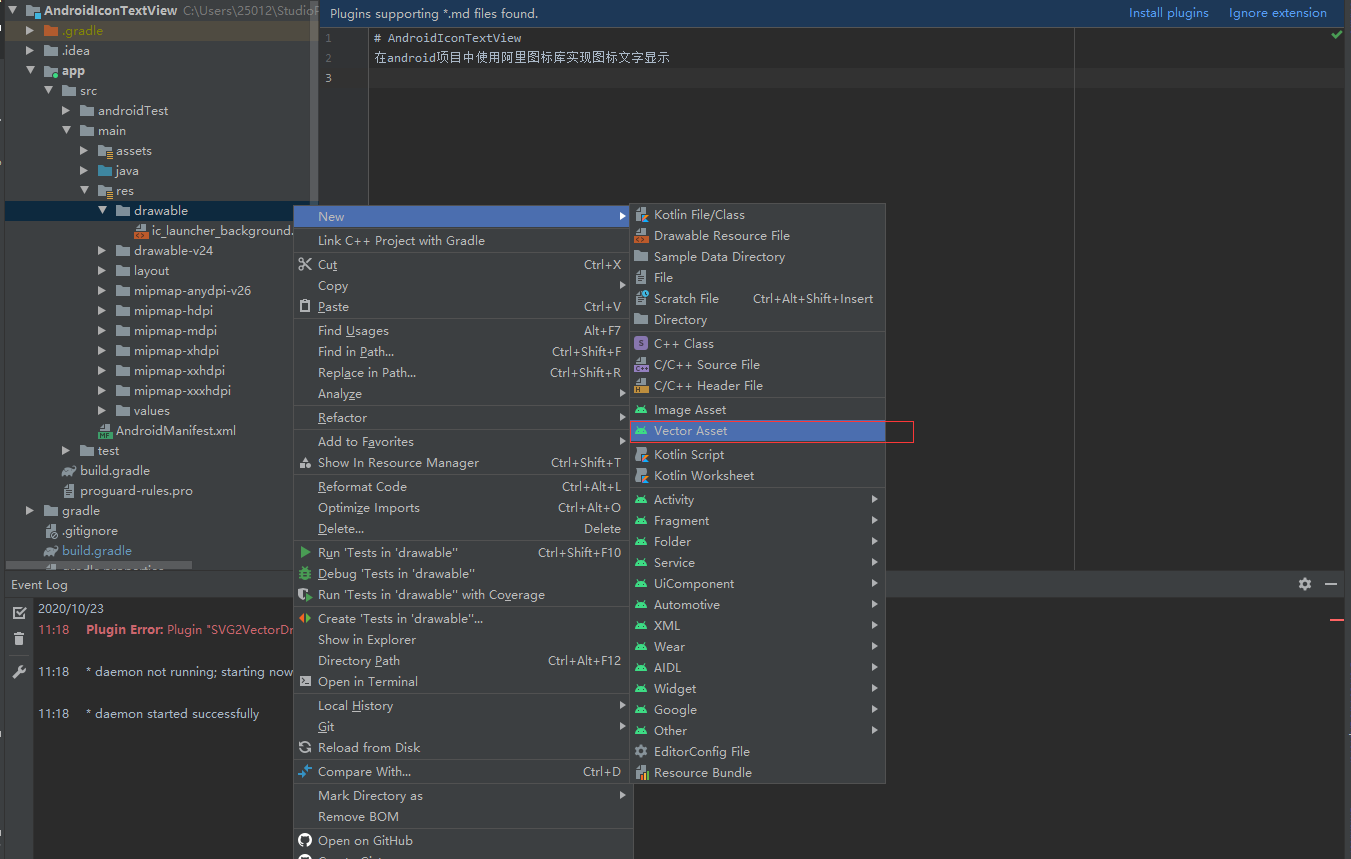
在项目的res文件夹中 右键drawable/New/Vector Asset

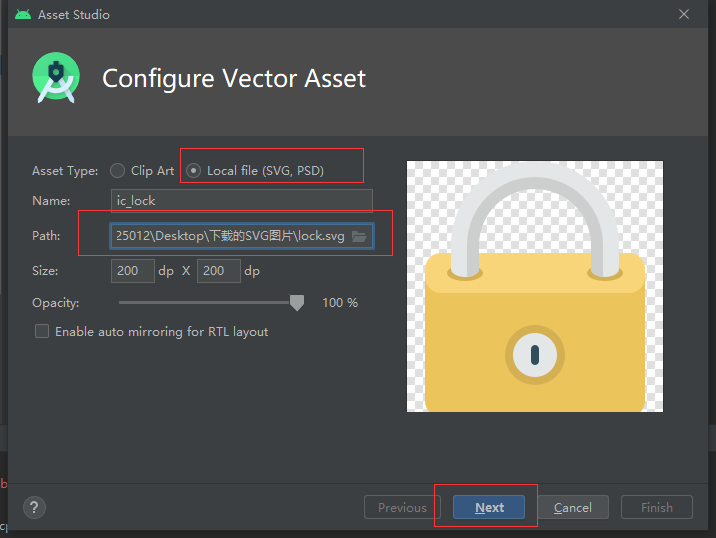
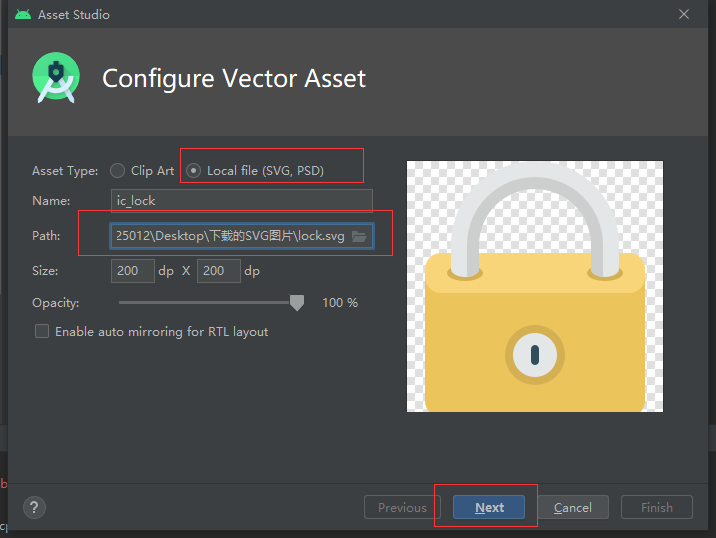
选择Local File选项,选择svg文件路径点击底部next

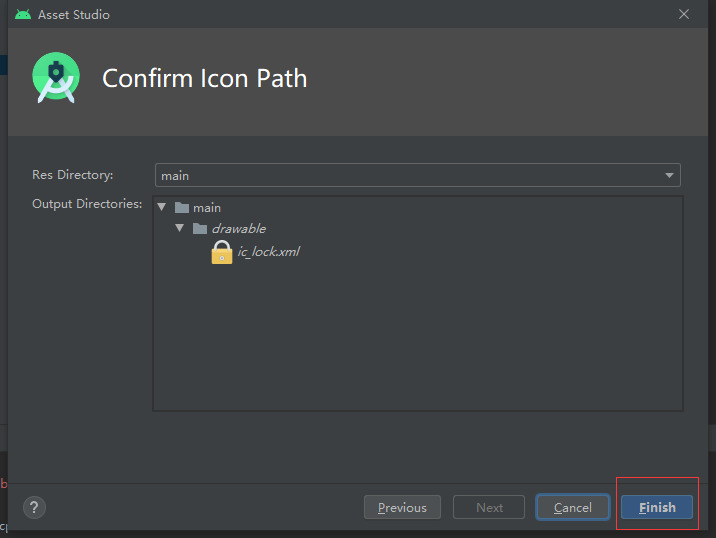
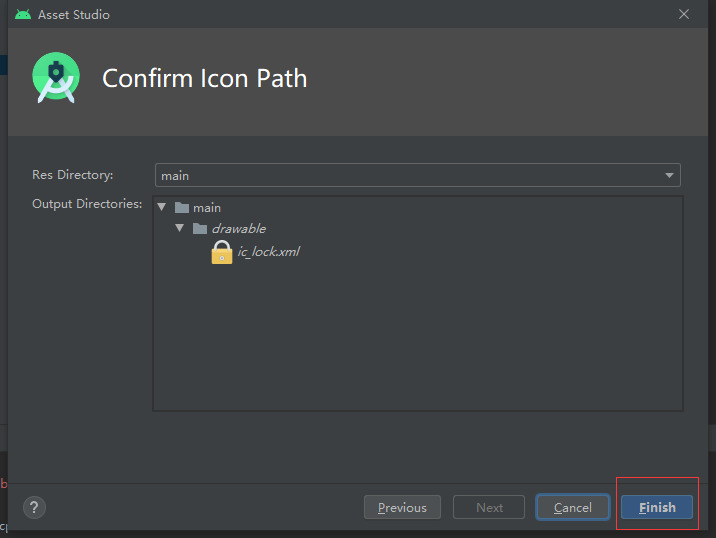
点击finish完成创建

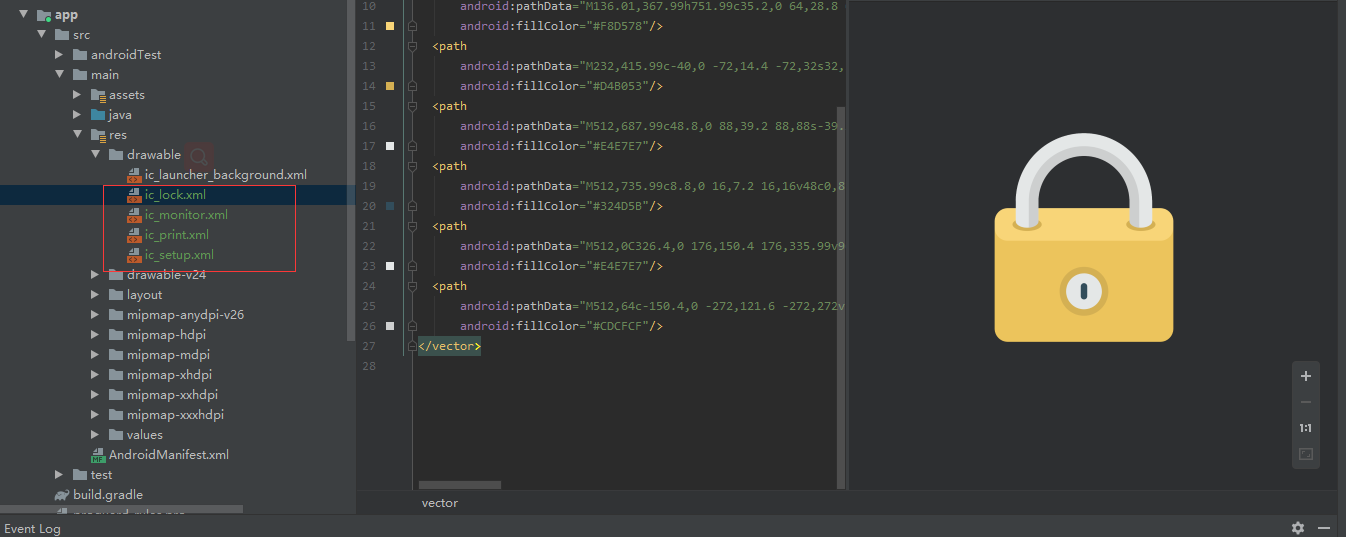
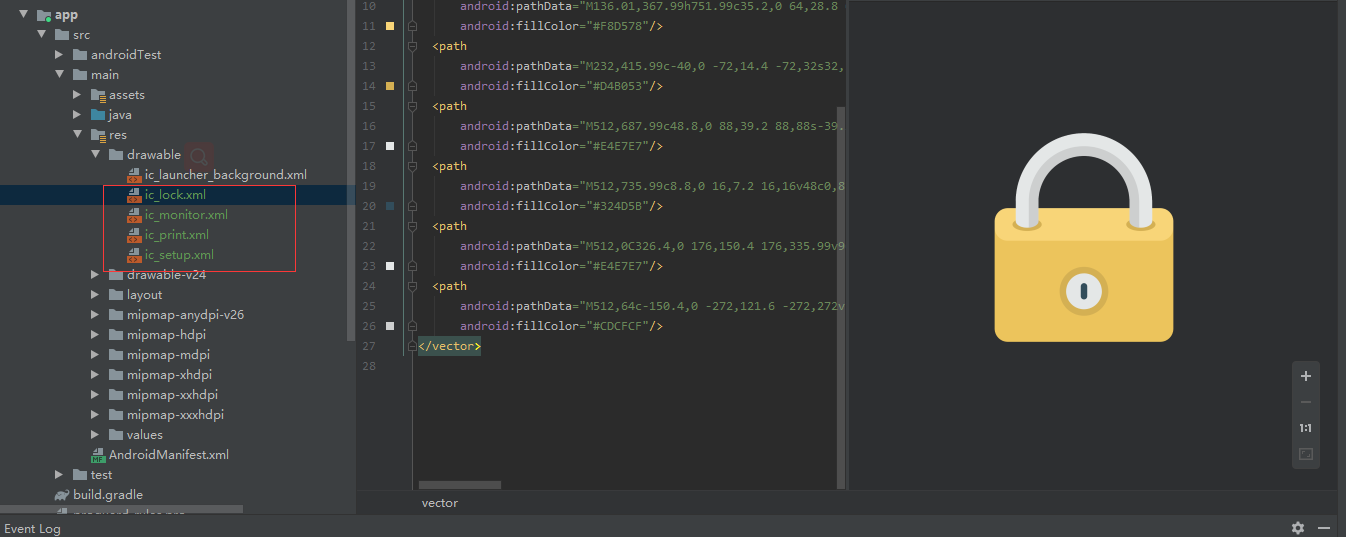
在drawable文件夹中就会生成对应的SVGxml文件,这里我创建了4个

xml文件使用方式如下:
注:和正常ImageView添加图片使用一致
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <LinearLayout
android:layout_marginTop="200dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:src="@drawable/ic_lock"
android:layout_width="30dp"
android:layout_height="30dp"/>
<ImageView
android:src="@drawable/ic_monitor"
android:layout_width="60dp"
android:layout_height="60dp"/>
<ImageView
android:src="@drawable/ic_print"
android:layout_width="90dp"
android:layout_height="90dp"/>
<ImageView
android:src="@drawable/ic_setup"
android:layout_width="120dp"
android:layout_height="120dp"/>
</LinearLayout>
|
Android 5.0之前
需要 在项目的BaseActivity或Application中加入这句代码,即可使用
1
2
3
| static {
AppCompatDelegate.setCompatVectorFromResourcesEnabled(true);
}
|
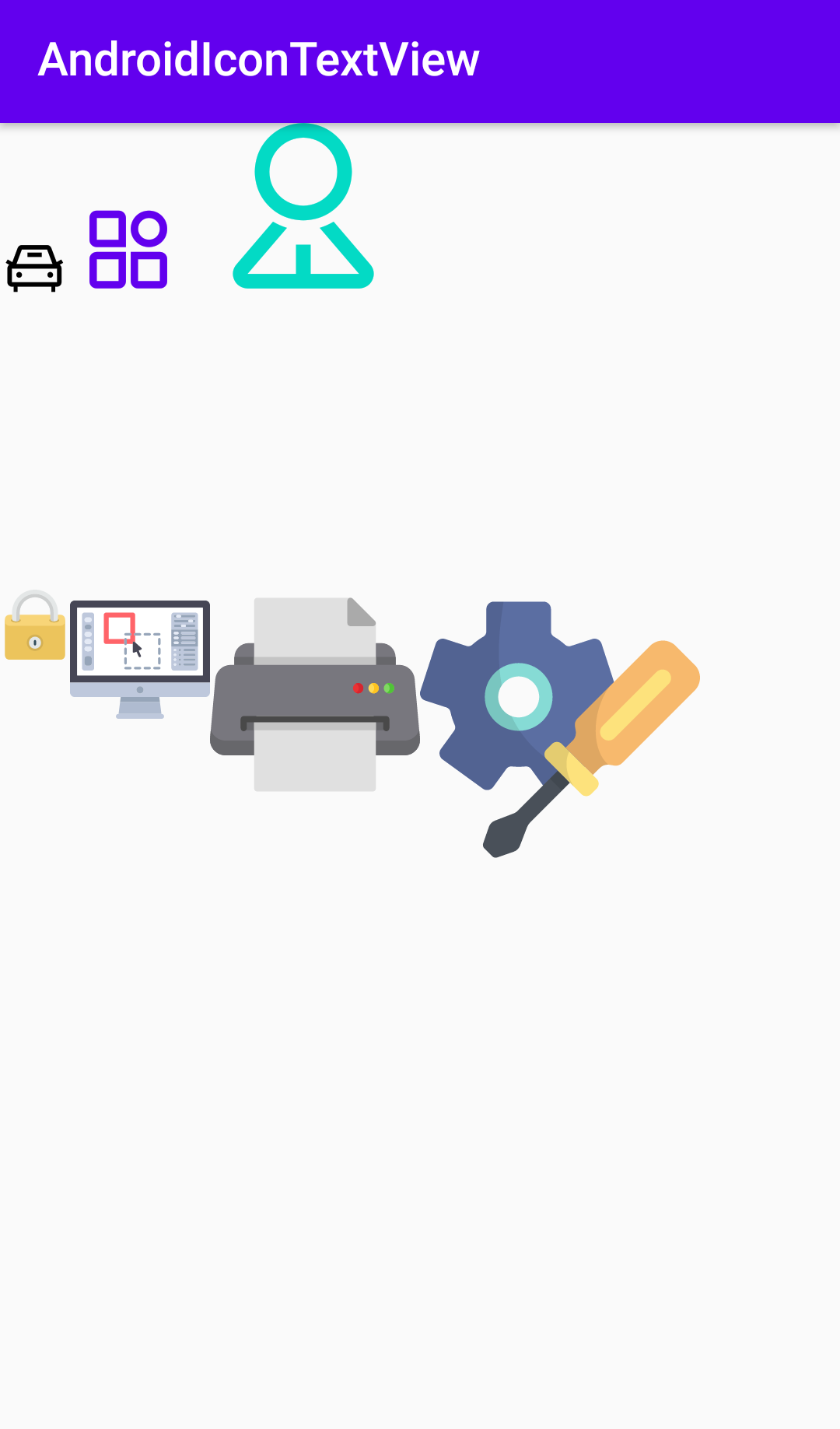
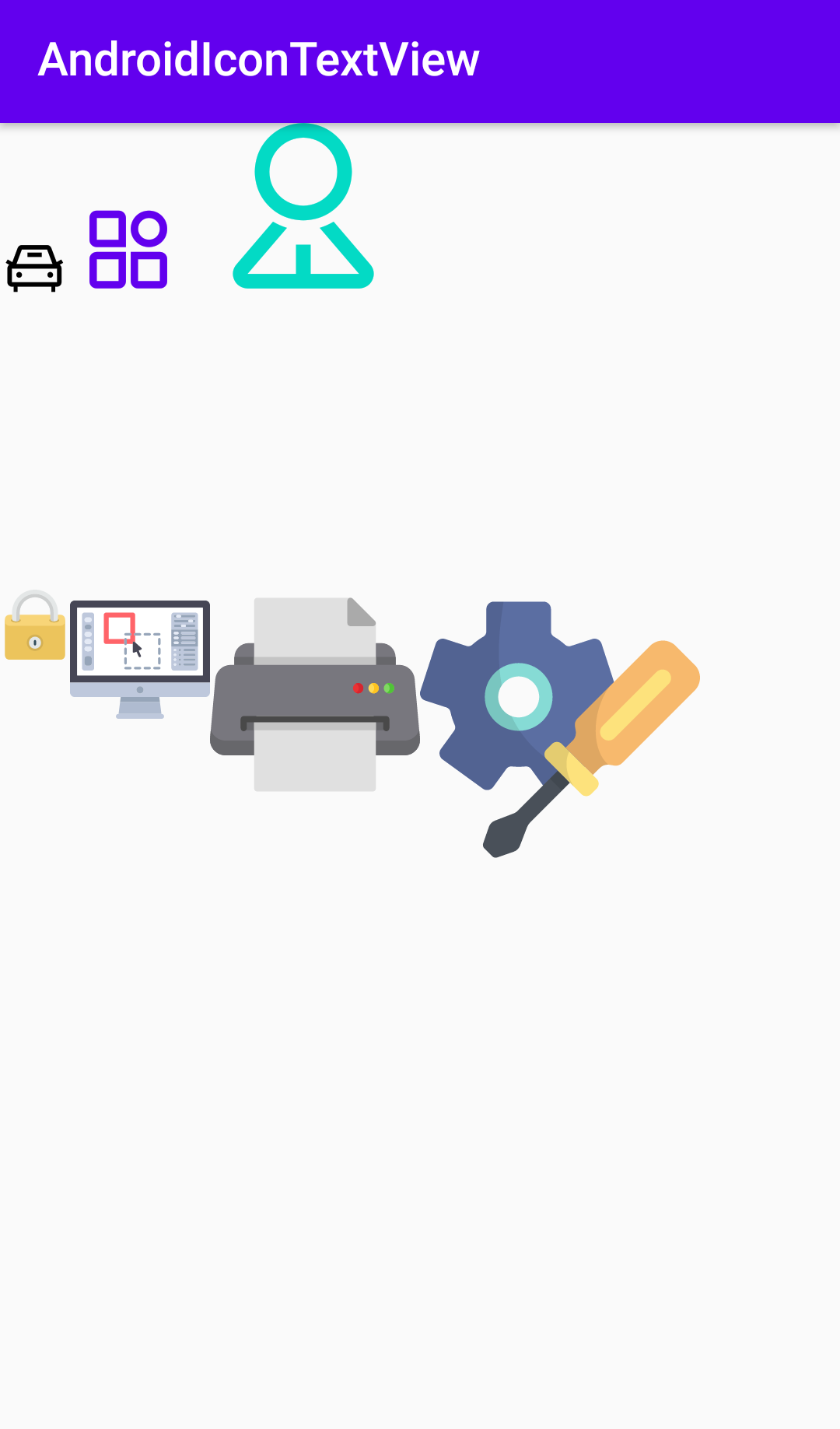
附字体图标使用效果图如下

Demo源码
源码地址 MiQingWang/AndroidIconTextView